字体预览效果代码,一段代码实现!
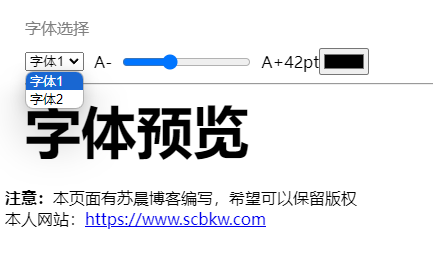
预览图:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>字体预览</title>
<style>
.container {
margin: 20px;
}
.header {
font-size: 12pt;
color: gray;
}
.font-preview {
font-size: 42pt;
font-weight: bold;
}
.controls {
display: flex;
align-items: center;
margin-top: 10px;
}
.slider {
margin: 0 10px;
}
.dropdown {
margin-right: 10px;
}
.font1 {
font-family: Arial, sans-serif;
}
.font2 {
font-family: 'Times New Roman', serif;
}
</style>
</head>
<body>
<div class="container">
<div class="header">字体选择</div>
<div class="controls">
<select id="fontSelector" class="dropdown" onchange="updatePreview()">
<option value="font1">字体1</option>
<option value="font2">字体2</option>
</select>
<label for="fontSize">A-</label>
<input type="range" id="fontSize" class="slider" min="10" max="100" value="42" oninput="updatePreview()">
<label for="fontSize">A+</label>
<span id="fontSizeValue">42pt</span>
<input type="color" id="fontColor" value="#000000" onchange="updatePreview()">
</div>
<hr>
<div class="font-preview" id="fontPreview">字体预览</div>
</div>
<p><strong>注意:</strong>本页面有椰果笔记编写,希望可以保留版权<br>本人网站:<a href="https://www.0516518.com/" target="_blank">https://www.0516518.com/</a></p>
<script>
function updatePreview() {
const fontSize = document.getElementById('fontSize').value;
const fontColor = document.getElementById('fontColor').value;
const fontPreview = document.getElementById('fontPreview');
const selectedFont = document.getElementById('fontSelector').value;
fontPreview.style.fontSize = fontSize + 'pt';
fontPreview.style.color = fontColor;
fontPreview.className = 'font-preview ' + selectedFont;
document.getElementById('fontSizeValue').textContent = fontSize + 'pt';
}
</script>
</body>
</html>
本站所有内容/本文内容/及图片/由互联网用户投稿自发贡献,该文观点仅代表其作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭/侵权/违法违规的内容, 请发送邮件至 love1024you#qq.com 举报(#替换为@),一经查实,本站将立刻删除。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
免责声明:根据二○一三年一月三十日《计算机软件保护条例》2次修订第17条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!谢谢。本站所有源码都来源于网络收集修改或者交换!如果侵犯了您的权益,请及时告知我们,我们即刻删除!本站支持正版,请购买正版!


